はてなブログテーマ「Rouge」のインストール数が、1,000超えました!
使ってくださっている方、ありがとうございます。
不都合なことはございませんか?
ブログテーマ公開から7ヶ月、インストール数が1,000を超えましてたが、
そのことによって、こちらのブログなどなどへの流入は特に増えませんでした。w
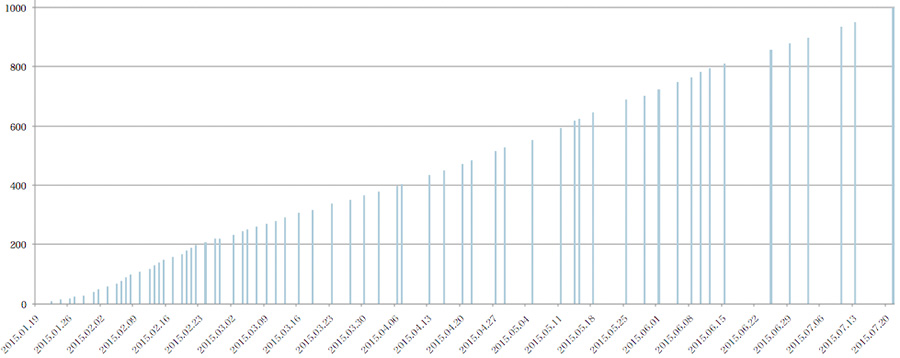
無駄に、インストール数の推移を計測していたので、公開します。

グラフの角度は基本的に変化がなく、人気テーマの上位に入ったり、インストールしてくれた方のブログで紹介して頂いたりしても、特に変化はないということです。
デザインメモを公開
本年も半分を過ぎ、パソコンのデータを整理していたら、ブログテーマをデザインしている時のメモが出てきたのでこれも公開します。

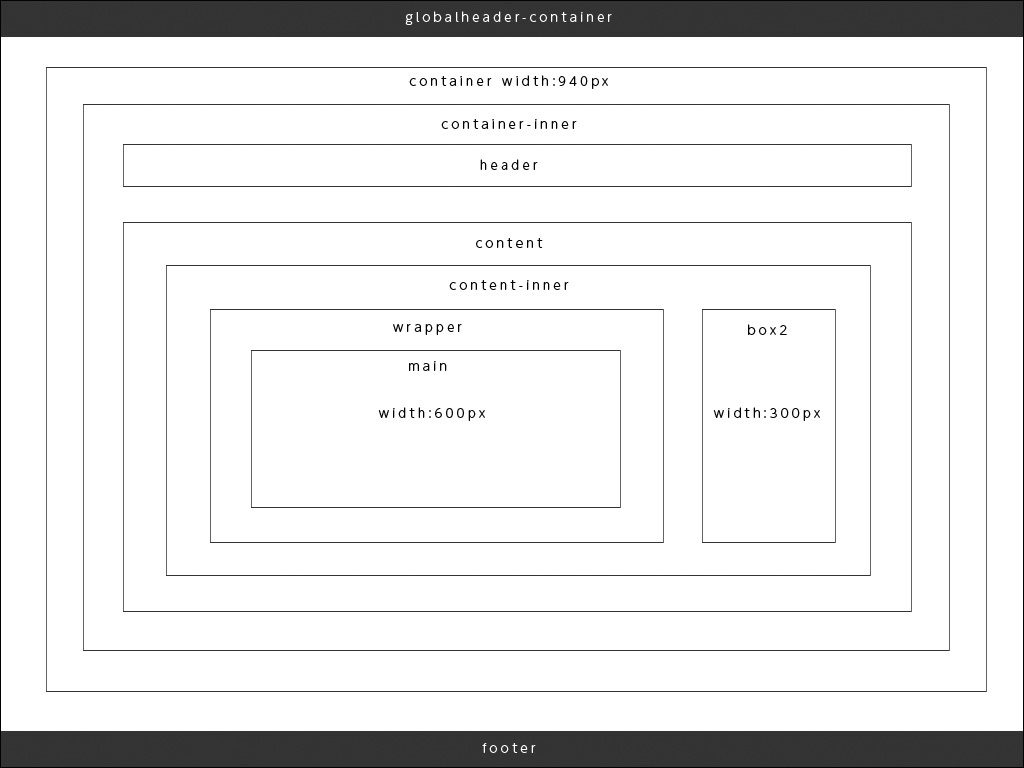
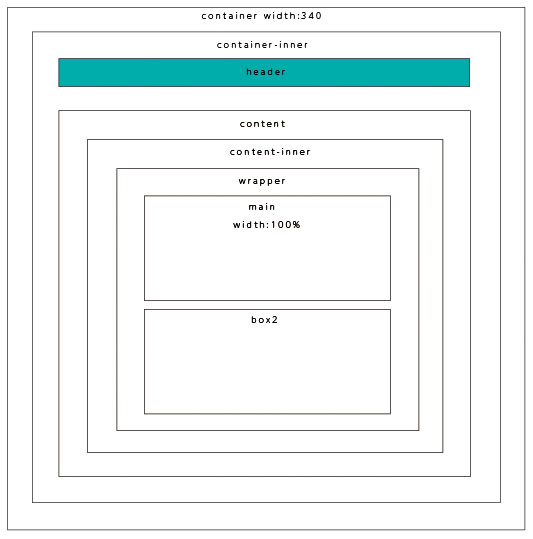
この画像は、はてなブログのサンプルテーマ「Boilerplate」の入れ子構造を理解するために起こしたものだと思う。(基本的にイラレで作業しています。)

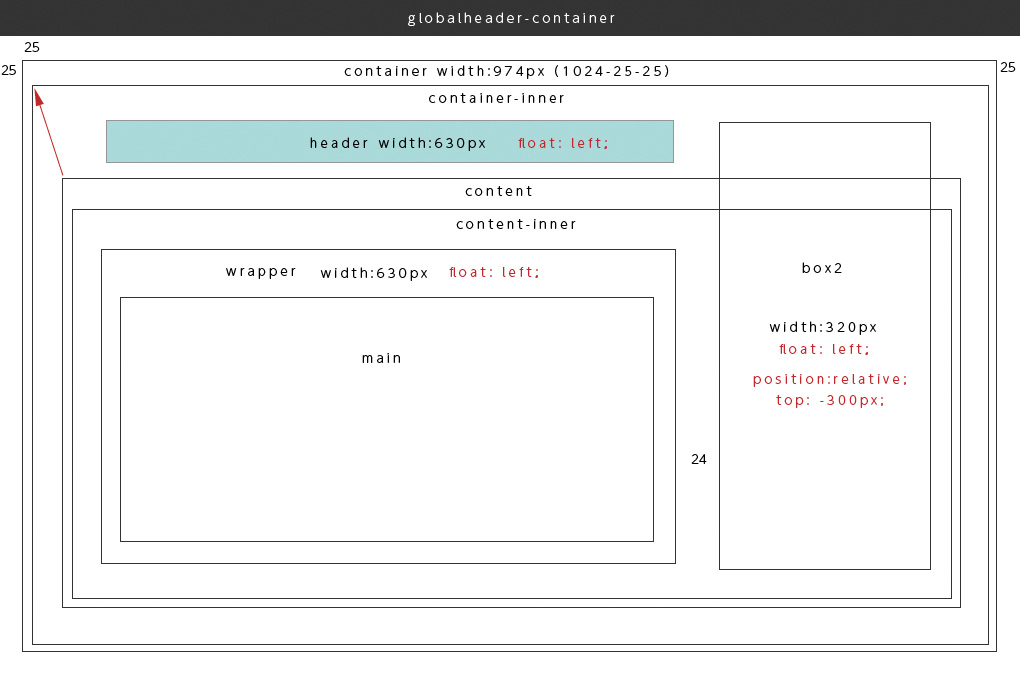
こちらが、上記「Boilerplate」に対して、サイドバーを天地に広げるために考えた、基本構造のためのCSSでしょう。w(メモにコメントが少ないと、ただのゴミですね。)

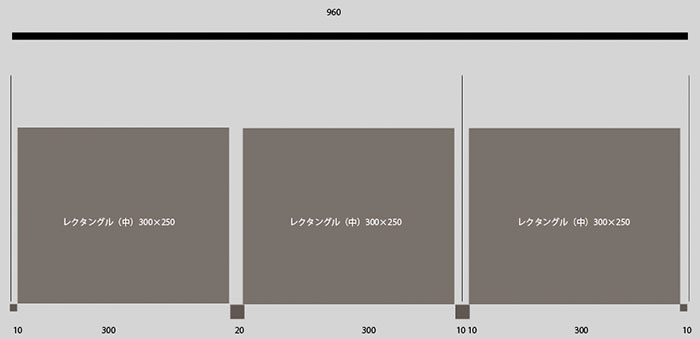
また、欄外にこんなものもあり、アドセンスを意識しているのも解りますね。w
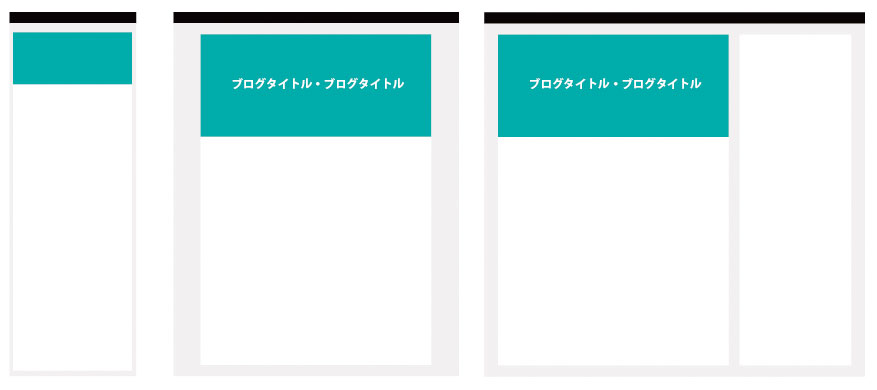
レスポンシブデザインのメモはこんな感じです。(デザインとは言わないレベルですね)

この時点では、ブログタイトルは赤くはないのです。
モバイル環境での入れ子構造はこんなメモです。

今後、もう一度デザインすることがあるときに役立ちそうなメモ。

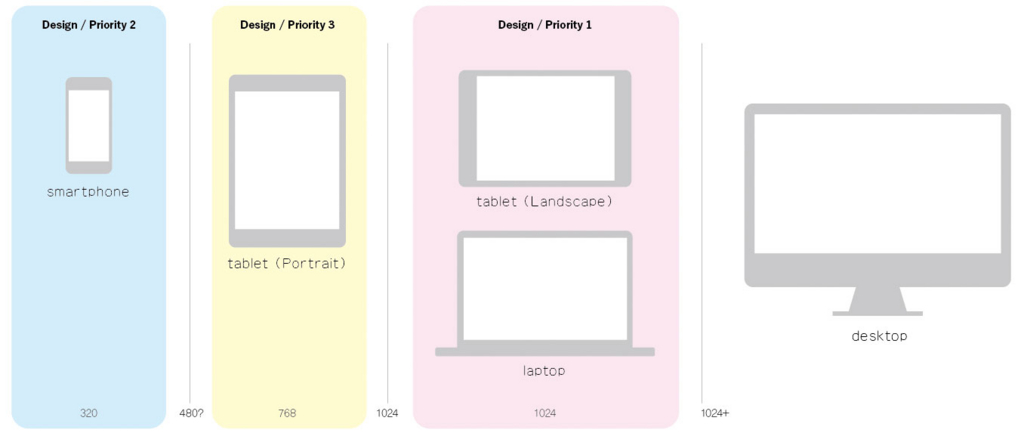
デザインの優先順位1と2
ノートパソコンとタブレット横位置は、基本的に同じデザインで良い。でこれをまずデザインする。
ブログのアクセス数だけで考えると、スマホのデザインを優先するべきではあるのですが、デザインは多いものから削っていくのと、少ないものに足していくのでは前者のほうが楽です。
なので、まずノートパソコンでの見え方をデザインしてしまってから、スマートホンでのデザインを考える。
その後、もう一度ノートパソコンとのデザインの統一感を考慮しながら調整する。
デザインの優先順位3
タブレットの縦位置は、スマホの延長のデザインか、ノートパソコンのデザインを踏襲するかは迷うところですが、もうこの時点で面倒になってきたら、スマホデザインにしてしまってOKでしょう。
縦に持った時は、文字を読むのを優先していると思われるので。
大画面PCのデザインの優先順位は、無し
大画面のPCモニターを使っているのは、一部の人達だけ。この人たちのためにデザインするのは無駄です。
かなり、クリエイターの自己満足の世界でしかない。
今後、もう一度デザインするときに、やりたいこと。
読みやすい文字の大きさを検証したい。文字間、行間含めて。
普段制作している紙媒体では、文字ブロックのデザインはかなり気にしている。にも関わらずWEBでは、環境によって変わってしまうこともあって、さほど気にしていない。
今回のブログテーマでは、読みやすい1行の文字数として25〜35文字と、当初は設定していたのですが、デザインの都合上、途中から無視してしまいました。